
Flarum 新手安装指南
关键词:Flarum 新手安装指南,Flarum 新手入门指南,如何安装Flarum
本文编写日期:2023-11-15
Flarum 版本:v1.8.0
使用 Flarum 的硬性要求
Apache(需要启用 mod_rewrite 重写模块) 或 Nginx 或 Caddy
允许 SSH(命令行),以运行 Composer
MySQL 5.7+ 或 MariaDB 10.0.5+
PHP 必要函数 putenv、 pcntl_signal、proc_open
PHP 7.4+ 以及以下扩展:curl、dom、fileinfo、gd、json、mbstring、openssl、pdo_mysql、tokenizer、zip
例如你目录有防跨站 .user.ini 文件也是不行的。
当你满足以上条件再来安装 Flarum 。
最低配置要求并不是叫你使用最低配置
最低配置要求并不是叫你使用最低配置
最低配置要求并不是叫你使用最低配置
安装 Flarum 方式
1、 [推荐] 使用 Composer 命令安装 :
2、使用 Docker 部署
3、Flarum没有也不支持 zip 这些压缩包安装
方法是有,但还是需要你在有Composer 的地方折腾好一切,才能上传到服务器。
但凡改动你还得回到有Composer 的地方折腾好一切,才能上传到服务器。
使用 Flarum 须知
备份!备份!备份!
养成良好习惯,先备份文件和数据库,再进行其他骚操作。遇到问题就可以回滚。
有备份,随便你折腾
1、Flarum 安装 / 卸载 / 更新:插件 或主题
Flarum 无论安装主题还是插件,都必须进入到 Flarum安装目录,然后才能生效
- 安装命令 composer require
- 更新命令 composer update
- 卸载命令 composer remove
每个插件或主题,都有相应的说明和注意事项,请先看说明,再执行命令。
付费插件或主题,需要绑定好 token 后才能安装。
这个 https://extiverse.com/ 可以找到与最新版本兼容的插件或主题
这个 https://lab.migratetoflarum.com/ 可以扫描其他 Flarum 使用了哪些插件,同时也帮助你检查论坛的安全性和评分。
2、Flarum 只是一个平台
需要什么样的功能就得安装插件实现,别想一步到位。
3、必须要学会开启 Debug 模式
无论是谁,使用 Flarum 都会碰到各种的问题,如果你不会提供证据,别人怎么帮你解决问题。
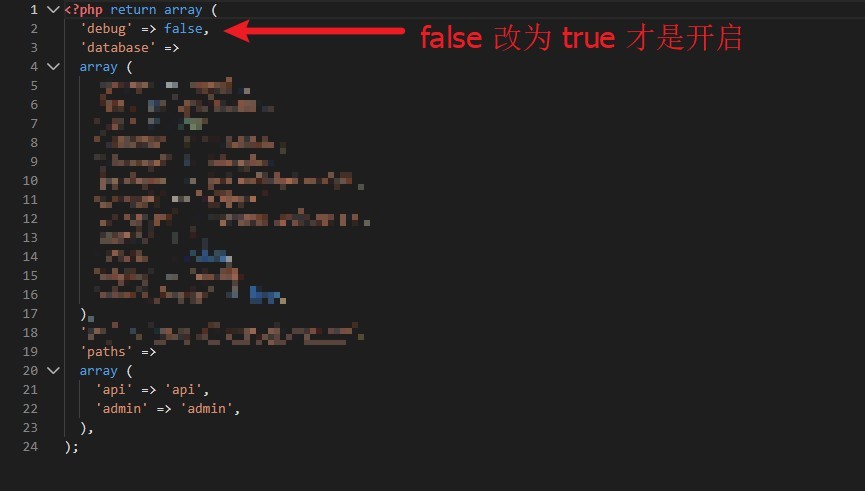
开启 Debug 模式
在你 Flarum 安装目录下,打开 config.php 文件,把里面的 ‘debug’ => false, 把 false 改成 true ,保存。然后把你遇到的问题,再重现一次,左下角有个红色框框点击打开报错内容。

错误日志
在你 Flarum 安装目录下,storage/logs 存有使用记录
4、清除缓存、更新数据
清除缓存命令 php flarum cache:clear
更新数据库 php flarum migrate
输出 Flarum 环境信息 php flarum info
5、伪静态设置
Flarum 自带了2个伪静态配置文件,所有东西已经帮你配好了,一个是 Apache 的 .htaccess 另一个是Nginx的 .nginx.conf。
关于 Caddy 的配置就看看说明文档的 https://docs.flarum.org/install#caddy
6、管理 Flarum
Flarum 的管理后台
统一在前台登入,才能在右上角的你的头像名字处进入。不存在快捷网址方式进入。
Flarum 用户
Flarum 不支持使用中文进行注册( ID / 用户名),而且默认是必须通过邮箱验证,因此你必须在后台设置好邮箱服务,给注册用户送到激活邮件。
邮箱服务
只有设置了邮箱服务,新注册用户才能收到邮件激活,因此这步骤很重要,除非你使用插件绕过这个验证。
- Mail 这个前提你服务器有邮局服务并且已经部署好
- SMTP [推荐] 使用这种方式,只要你邮箱支持SMTP就行,按照提示填写即可,部分邮箱必须要使用密钥当作密码
- Mailgun 使用他家的服务
当你设置好邮箱服务,请记得点击测试邮件,看看有没有成功收到测试邮件。
邮件可以使用插件进行美化。
7、Fontawesome 图标
Flarum 目前默认只支持 V5 版本的部分图标,链接 https://fontawesome.com/v5/search/
请勿把V6 版本的输入进去,如果你没付费,也别使用带 Pro 的。
8、自定义样式
自定义样式,在后台 > 外观 Appearance
- 自定义页眉(Head)
- 自定义页脚 (Footer)
- 自定义样式 Less/CSS
并不是所有自定义代码都能用的,所以你可以自行测试。